Usage
When to use
- To copy plain text, large code snippets, and input values.
- When needing separation between the text-to-copy and the copy interaction.
When not to use
- To copy short code snippets, such as URLs, tokens, IDs, use a Copy Snippet.
Sizes
The Copy Button comes in small and medium sizes. Use the size that best fits the hierarchy of the UI.
Placement
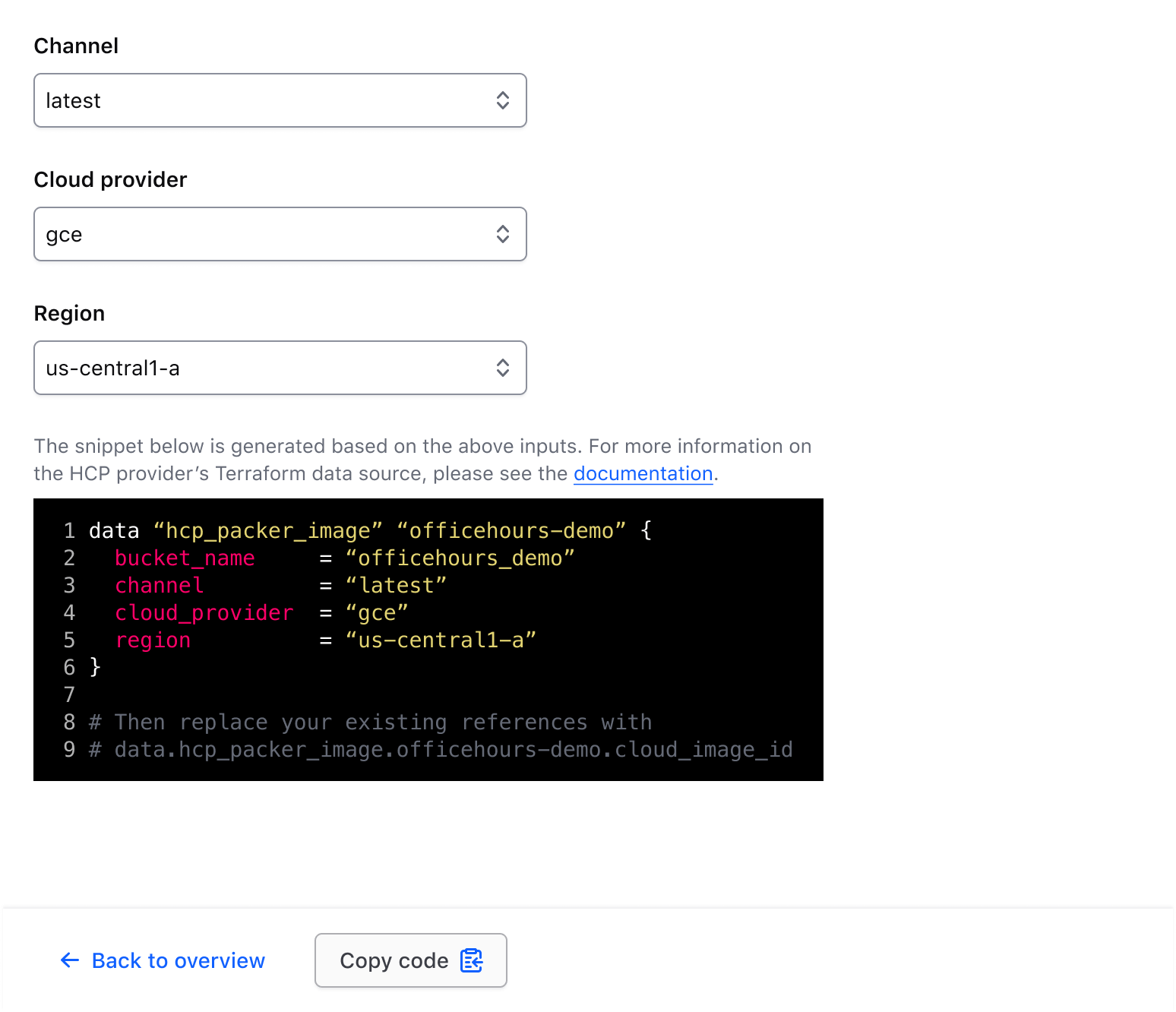
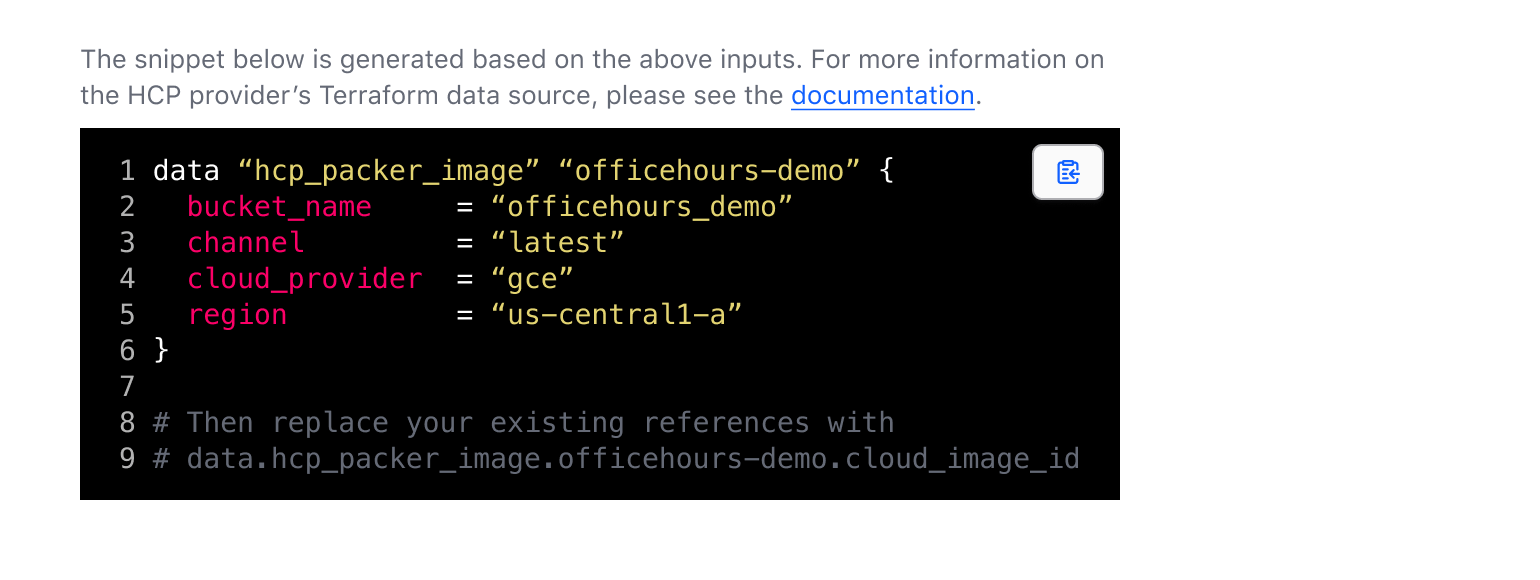
Place the Copy Button as close to the content being copied as possible. Avoid too much visual separation between the content and the button to ensure users understand what will be copied to the clipboard.
Placing the Copy Button far away from the content being copied may make it challenging for users to recognize what they are copying to their clipboard.

Placing a Copy Button close to the content explicitly communicates what is being copied.

Composition with other components
Since the CopyButton can target almost any associated DOM element, it can be composed with other Helios components to create and support more complex scenarios and use cases.
With form inputs
When combining the CopyButton with form inputs:
- Use the Fieldset form primitive.
- Wrap the
Baseinput control (generally a TextInput, MaskedInput, or Textarea) and CopyButton in a container with an 8px gap between each element. This is not supported by the component out of the box, but can accomplished using a custom layout wrapper. - Use the
isIconOnlyvariant of the CopyButton as there is a enough visual association using this layout method.

This ensures that other form primitives (helper text, error, etc) will span the combined width of the input control and the CopyButton.
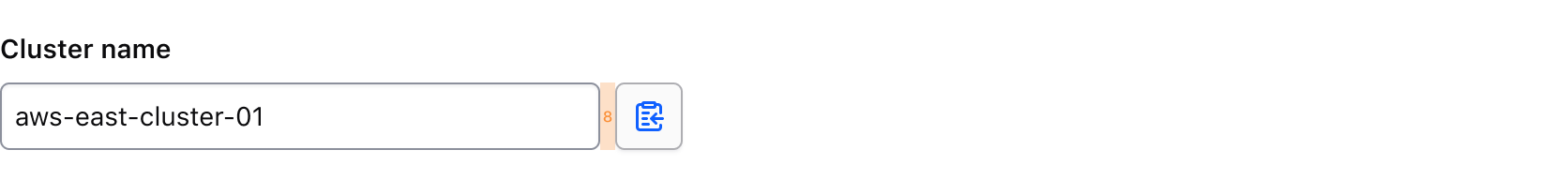
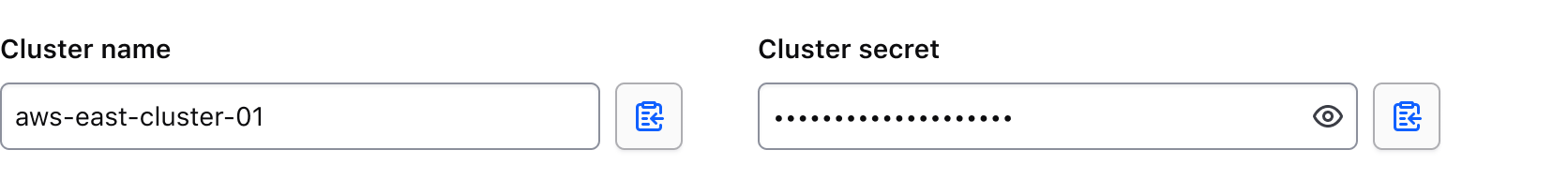
Single line inputs
A simple example composition of a CopyButton and TextInput or MaskedInput.

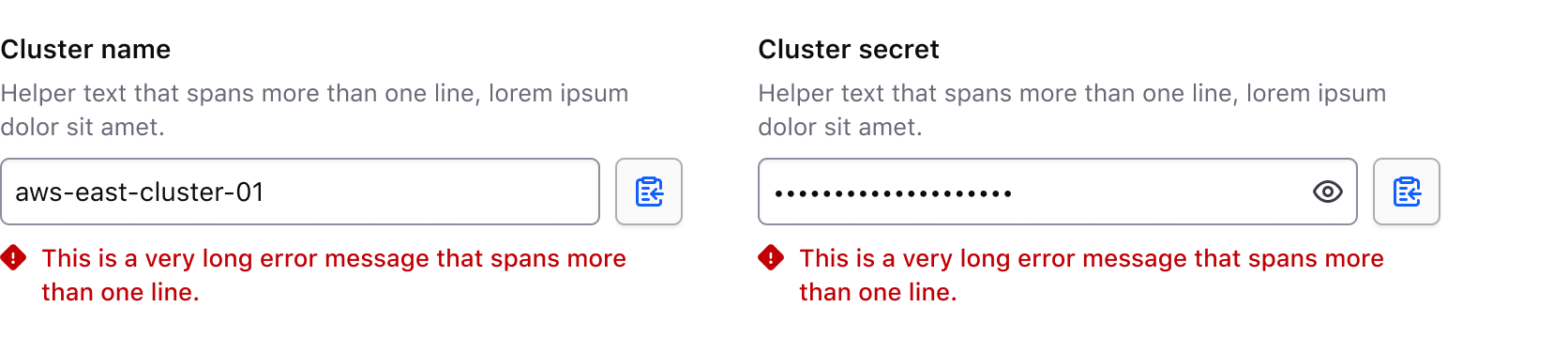
A more complex composition with helper and error text.

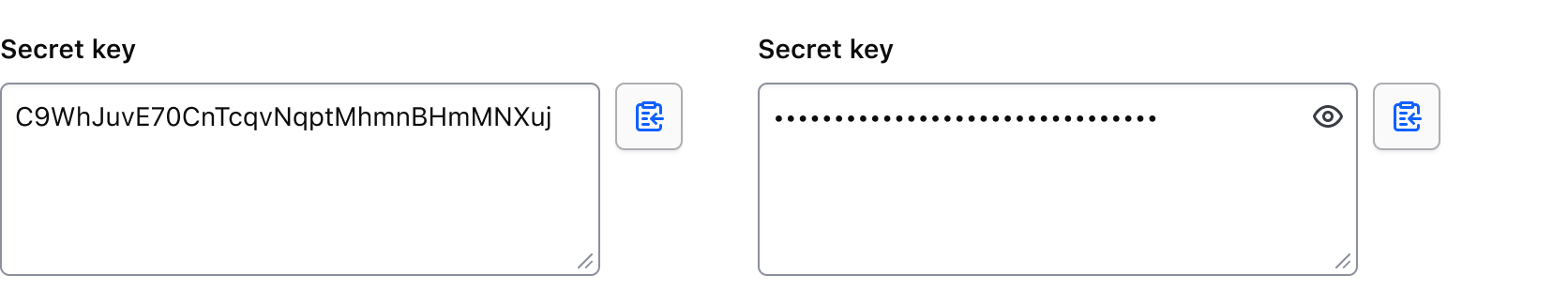
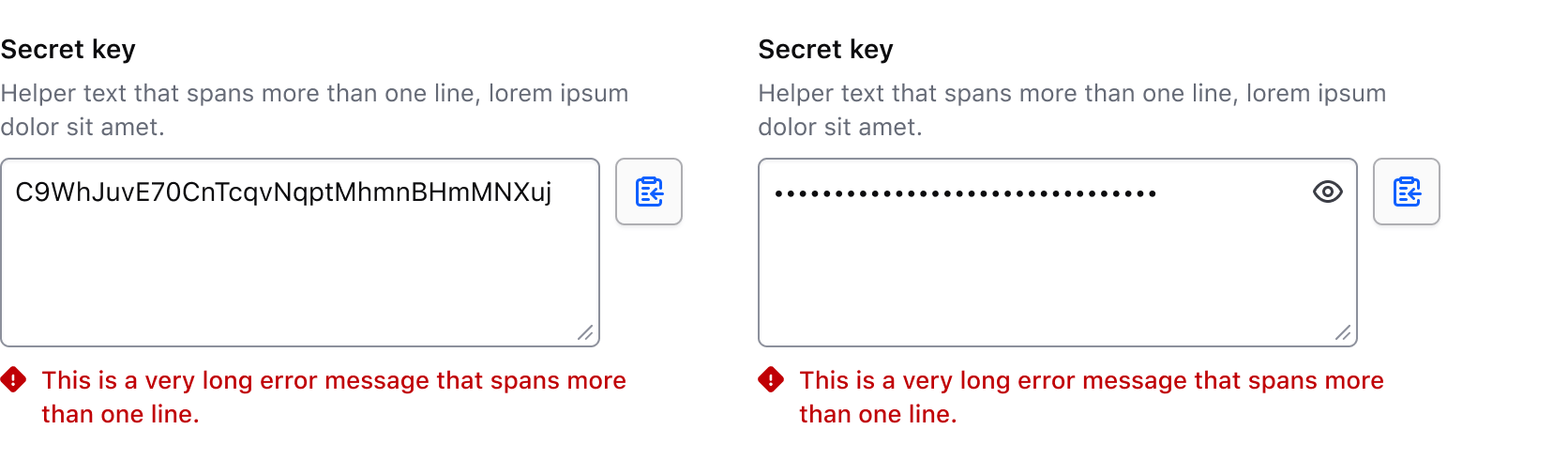
Multi-line inputs
In the case of a multi-line input (e.g., a Textarea or multi-line MaskedInput), align the CopyButton to the top of the control.


How to use this component
The basic invocation requires text and targetToCopy to be passed:
The button will copy the text in this paragraph element.
<p id="clipboardTarget">
The button will copy the text in this paragraph element.
</p>
<Hds::Copy::Button @text="Copy" @targetToCopy="#clipboardTarget" />
Icon-only
The button will copy the text in this paragraph element.
<p id="clipboardTarget2">
The button will copy the text in this paragraph element.
</p>
<Hds::Copy::Button @text="Copy" @isIconOnly= @targetToCopy="#clipboardTarget2" />
Sizes
The component supports small and medium sizes (medium is the default):
The button will copy the text in this paragraph element.
<p id="clipboardTarget3">
The button will copy the text in this paragraph element.
</p>
<Hds::Copy::Button @text="Copy" @size="small" @targetToCopy="#clipboardTarget3" />
Full-width
This indicates that the component should take up the full-width of the parent container. It’s set to false by default.
The button will copy the text in this paragraph element.
<p id="clipboardTarget4">
The button will copy the text in this paragraph element.
</p>
<Hds::Copy::Button @text="Copy" @targetToCopy="#clipboardTarget4" @isFullWidth= />
Text to Copy
The consumer can also indicate a string to be copied instead of indicating a target element:
<Hds::Copy::Button @text="Copy your secret key" @textToCopy="someSecretThingGoesHere" />
Composition with form inputs
These representative examples showcase the compositional recommendations in the guidelines using the Fieldset primitive.
With single line inputs
<Hds::Form::Fieldset @layout="vertical" as |F|>
<F.Legend>Cluster name</F.Legend>
<F.HelperText>This is some example helper text.</F.HelperText>
<F.Control>
<div class="doc-copy-button-composition-input-control">
<Hds::Form::TextInput::Base
@value="aws-east-cluster-01"
id="cluster-name-example-text-input"
/>
<Hds::Copy::Button
@text="Copy"
@isIconOnly=
@targetToCopy="#cluster-name-example-text-input"
/>
</div>
</F.Control>
<F.Error>This is example error text.</F.Error>
</Hds::Form::Fieldset>
With multi-line inputs
<Hds::Form::Fieldset @layout="vertical" as |F|>
<F.Legend>Cluster secret</F.Legend>
<F.HelperText>This is some example helper text.</F.HelperText>
<F.Control>
<div class="doc-copy-button-composition-input-control">
<Hds::Form::Textarea::Base
@value="C9WhJuvE70CnTcqvNqptMhmnBHmMNXuj"
id="cluster-name-example-textarea"
/>
<Hds::Copy::Button
@text="Copy"
@isIconOnly=
@targetToCopy="#cluster-name-example-textarea"
/>
</div>
</F.Control>
<F.Error>This is example error text.</F.Error>
</Hds::Form::Fieldset>
Component API
This component uses the Clipboard API under the hood.
size
enum
- small
- medium (default)
isIconOnly
boolean
- false (default)
isFullWidth
boolean
- false (default)
text
string
required
aria-label if isIconOnly is set to true. If no text value is defined, an error will be thrown.
textToCopy
string | number
targetToCopy
string | DOM element
onSuccess
function
onError
function
…attributes
...attributes.
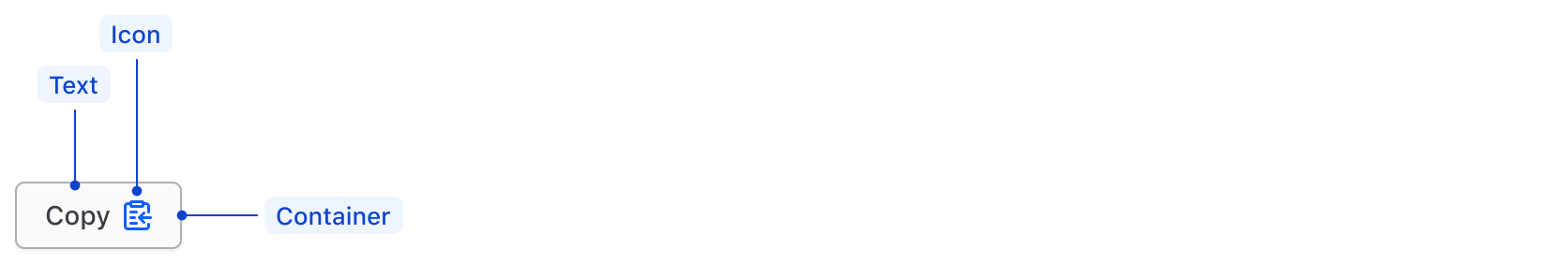
Anatomy

| Element | Usage |
|---|---|
| Icon | Required |
| Text | Optional, but aria label will still be attached. |
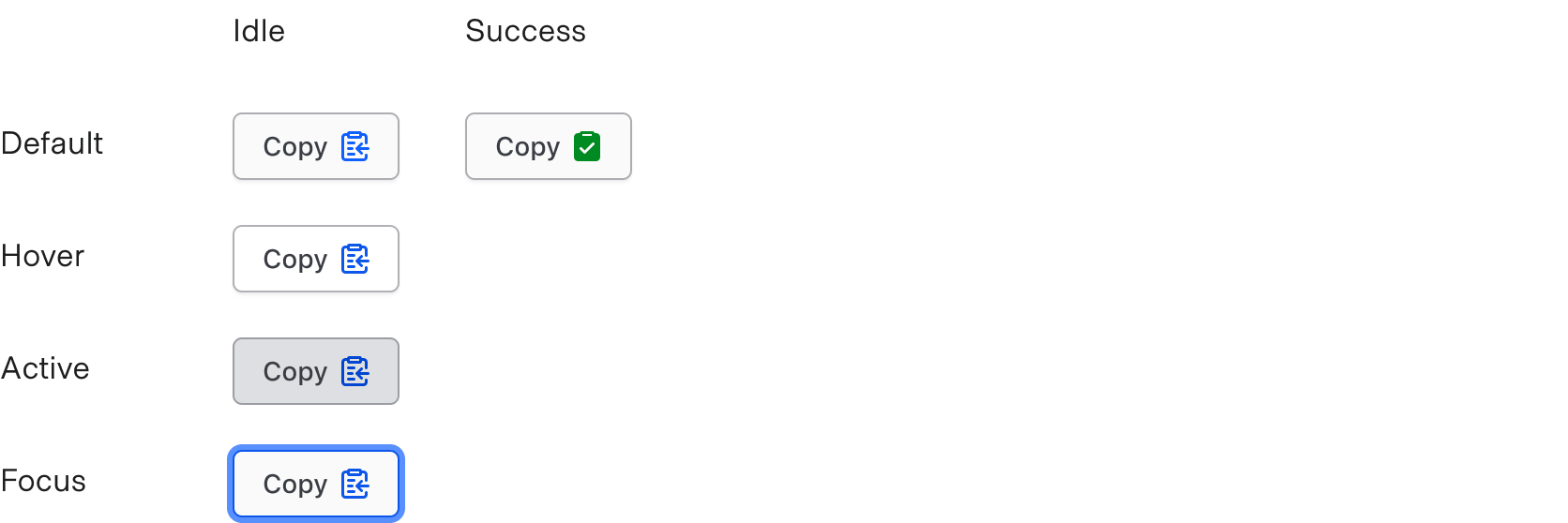
States

Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.